VScode を使った LaTeX 環境を構築する
VScode に拡張機能 LaTeX Workshop を導入して,LaTeX環境を構築した.
前提として,TeX Live と VScode は既にインストールされている.
環境は以下
- OS: Windows10
- TeX Live 2021
- Visual Studio Code version 1.55.2
latexmk の設定
まず,C:\Users\ユーザー名\.latexmkrc を作成し,以下の内容を記述する.
#!/usr/bin/env perl
# LaTeX
$latex = 'platex -synctex=1 -kanji=utf8 -halt-on-error -file-line-error %O %S';
$max_repeat = 5;
# BibTeX
$bibtex = 'pbibtex %O %S';
$biber = 'biber --bblencoding=utf8 -u -U --output_safechars %O %S';
# index
$makeindex = 'mendex %O -o %D %S';
# DVI / PDF
$dvipdf = 'dvipdfmx %O -o %D %S';
$pdf_mode = 3;
# clean up
$clean_full_ext = "%R.synctex.gz"
VScode の設定
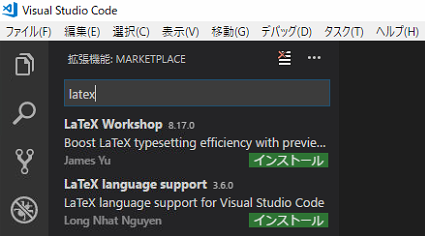
まず,拡張機能 LaTeX Workshop をインストールする.

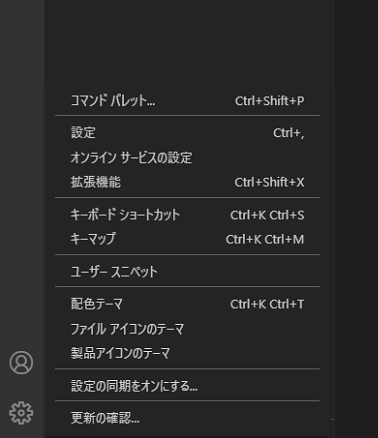
次に,左下の歯車アイコンから設定を開き,右上のタブから,設定JSONを開く.


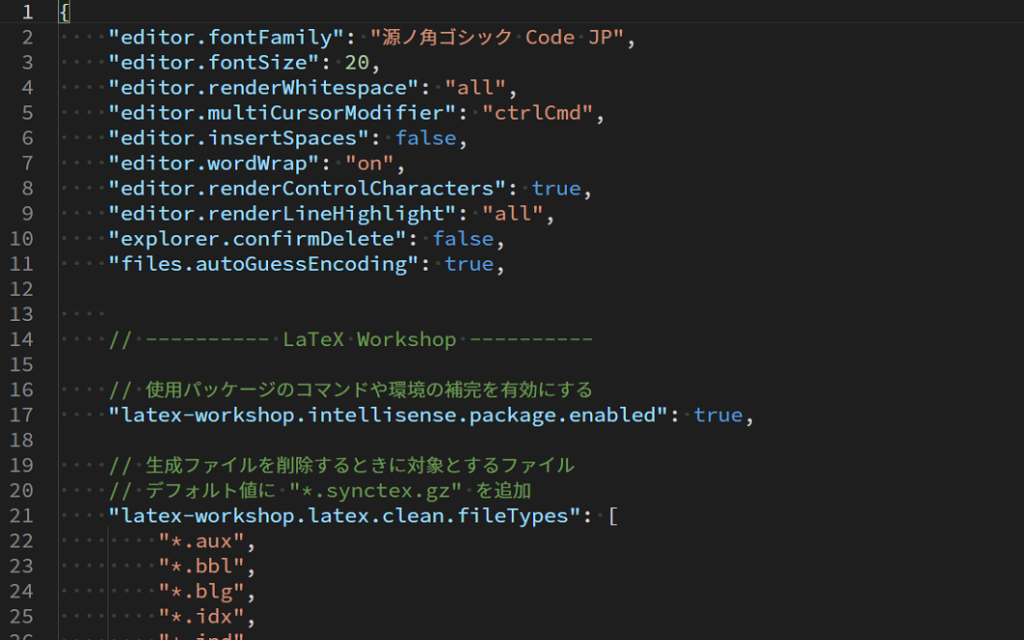
そこに,LaTeX Workshop に関する以下の設定を追加する.
この内容も,上述のサイトのものの後半部分を抜粋.
{
// ... ここに,VScodeの他の事項に関する設定.以下を追加.
// ---------- LaTeX Workshop ----------
// 使用パッケージのコマンドや環境の補完を有効にする
"latex-workshop.intellisense.package.enabled": true,
// 生成ファイルを削除するときに対象とするファイル
// デフォルト値に "*.synctex.gz" を追加
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk",
"*.snm",
"*.nav",
"*.dvi",
"*.synctex.gz"
],
// 中間ファイルを削除
"latex-workshop.latex.autoClean.run": "onBuilt",
// ビルドのレシピ
"latex-workshop.latex.recipes": [
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
],
// ツール
"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-silent",
"-outdir=%OUTDIR%",
"%DOC%"
]
}
],
"latex-workshop.view.pdf.viewer": "tab",
}こんな感じ

以上で,設定は完了である.
使い方
ビルド
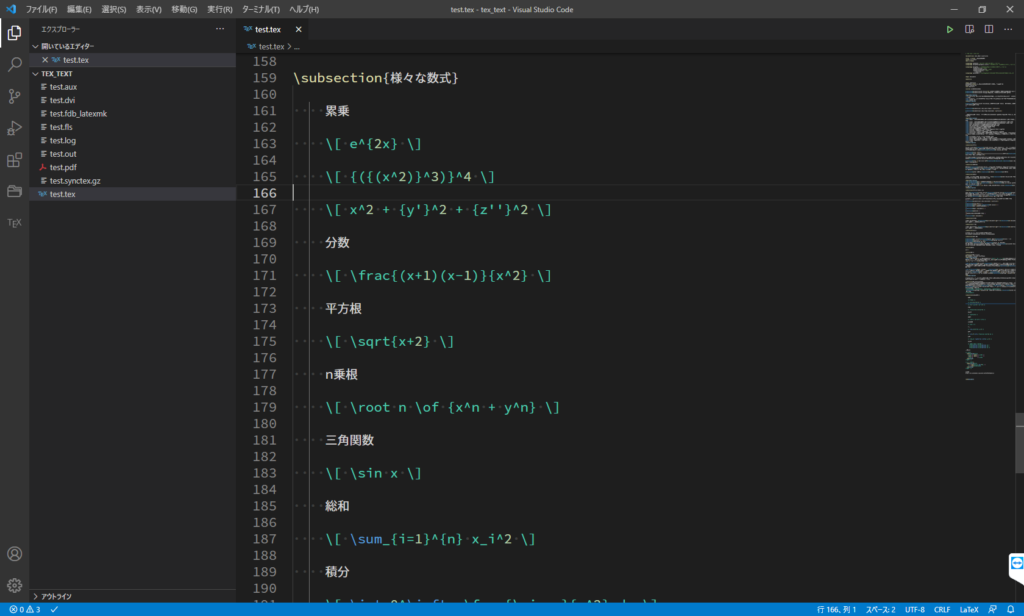
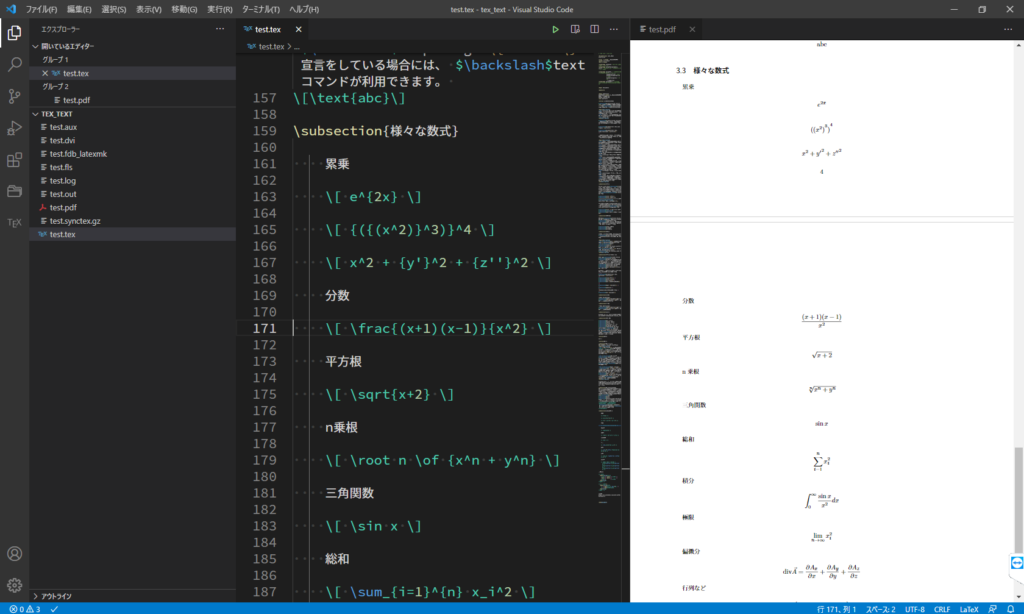
VScode で作業フォルダを開き,texファイルを表示させると次のようになる.

ビルドするには,右上の緑の三角のアイコンを押せばよい.
ただし,保存するときに自動でビルドされる設定なので,実質には Ctrl+S だけで大丈夫である.
Recipe に複数を設定している場合は,一番上のものがデフォルトで実行される.
それ以外の Recipe を実行するならば,左の \(\TeX\) のタブから,”LATEX” > “COMMANDS” > “Build LaTeX project” より,該当の Recipe を実行する.
エラーやログは,下の青い部分の左,

をクリックすることで表示可能.
「問題」タブでエラーの一覧が,「出力」タブで “LaTeX Workshop” を選択することでログを見ることができる.
因みに,私の環境ではファイル名が日本語だと bibTeX が上手く動作しなかった.
ファイル名は英数字に限った方が良いかもしれない.
Synctex
緑の三角の隣にある,虫眼鏡付きの四角のアイコンで,横にPDFを表示できる.
この操作は,Ctrl+Alt+V でも可.

表示されたPDFを Ctrl+左クリック することで,対応するtexソースコードに飛ぶことが可能.
逆に,ソースコード上で,Ctrl+Alt+J によって,対応するPDFの箇所が示される.
補完
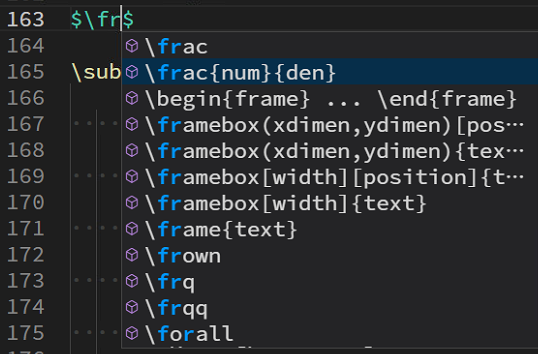
tex のコマンドを補完してくれる.
VScode にもともと付いている機能を使って,スニペットを追加することも可能.

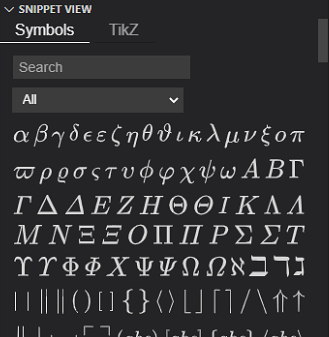
更に,\(\TeX\) タブ > “LATEX” にある “SNIPPET VIEW” からは,数学記号を検索し入力することができ,コマンドを忘れてもわざわざ調べずに済むようになっている.

数式プレビュー
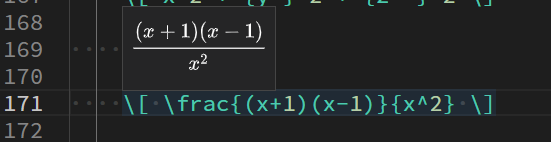
数式の開始部分($ や \[ や \begin{align} など)をマウスホバーすることで,数式のプレビューを表示させることが可能.

ルートファイルの指定
LaTeX Workshop では,ルートファイルを自動判別するが,上手く動作しないこともある.
そのときは,tex ファイル冒頭に次のようにマジックコメントでルートファイルを指定する.
% !TEX root = hoge/hogehoge.tex参考文献
- @rainbartown「VSCode で最高の LaTeX 環境を作る」Qiita https://qiita.com/rainbartown/items/d7718f12d71e688f3573
- “Visual Studio Code/LaTeX” TeX Wiki https://texwiki.texjp.org/?Visual%20Studio%20Code%2FLaTeX
- @popunbom「VSCode で LaTeX を書く (2018)」Qiita https://qiita.com/popunbom/items/7d02fc75ad23b735d28c
